WordPress添加自定义字段面板
我们在WordPress中编写文章的时候,经常会用到一些自定义字段,如网页描述description和关键词keywords这两个meta标签,关于这两个标签,可以看我之前写过的一篇文章:WordPress使用经验(一)独立的Description 和 Keywords
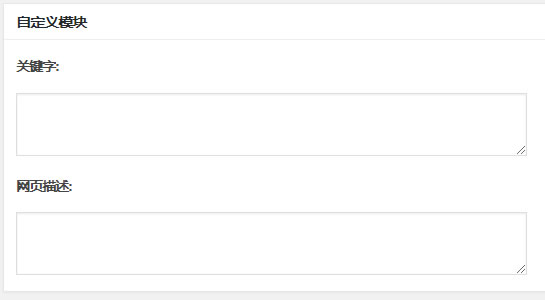
通常在添加自定义字段和其值的时候,我们都是手动去”自定义字段”模块下拉框中去选择相应的字段,然后再输入其值,最后还要提交等待一小段时间,似乎有点麻烦。那么可不可以给这些常用的自定义字段创建一个单独的面板,直接在里面填内容就可以了呢?就像文章标签,直接添加标签即可,不需要单独提交。答案是可以的,下面是效果图:

下面我将教你如何操作,以下所有代码放到当前主题的functions.php中即可
一、创建需要的字段信息
这里将以添加两个自定义字段,名称分别为 _description_value 和 _keywords_value,你可以给下面数组添加多个元素,实现添加多个自定义字段的目的。
数组第一个元素name为自定义字段的名称,在本代码中自定义字段的名称为name值加_value,以防止与其他代码发生冲突,如 _description_value;std为自定义字段的默认值,当你发表文章时该自定义字段没填任何值,那么将取默认值;title为自定义字段模块的标题,如文章编辑页的”摘要”、”分类”和”标签”,这些都是模块名称。
1 2 3 4 5 6 7 8 9 10 11 12 |
二、创建自定义字段输入框
以下代码将用于创建自定义域以及输入框,照写就是了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function new_meta_boxes() { global $post, $new_meta_boxes; foreach($new_meta_boxes as $meta_box) { $meta_box_value = get_post_meta($post->ID, $meta_box['name'].'_value', true); if($meta_box_value == "") $meta_box_value = $meta_box['std']; // 自定义字段标题 echo' <h4>'.$meta_box['title'].'</h4> '; // 自定义字段输入框 echo '<textarea cols="60" name="'.$meta_box['name'].'_value" rows="3">'.$meta_box_value.'</textarea> '; } echo '<input id="ludou_metaboxes_nonce" name="ludou_metaboxes_nonce" type="hidden" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />'; } |
三、创建自定义字段模块
下面代码将在文章编辑页添加自定义字段模块,这其中这用了WordPress的添加模块函数add_meta_box。这与之前的文章WordPress文章编辑页删除相关模块所做的工作恰好相反。
1 2 3 4 5 6 7 | function create_meta_box() { global $theme_name; if ( function_exists('add_meta_box') ) { add_meta_box( 'new-meta-boxes', '自定义模块', 'new_meta_boxes', 'post', 'normal', 'high' ); } } |
四、保存文章数据
之前所有准备都做好了,最重要的还是保存我们的自定义字段中的信息。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function save_postdata( $post_id ) { global $new_meta_boxes; if ( !wp_verify_nonce( $_POST['ludou_metaboxes_nonce'], plugin_basename(__FILE__) )) return; if ( !current_user_can( 'edit_posts', $post_id )) return; foreach($new_meta_boxes as $meta_box) { $data = $_POST[$meta_box['name'].'_value']; if($data == "") delete_post_meta($post_id, $meta_box['name'].'_value', get_post_meta($post_id, $meta_box['name'].'_value', true)); else update_post_meta($post_id, $meta_box['name'].'_value', $data); } } |
五、将函数连接到指定action(动作)
这是最后一步,也是最重要的一步,我们要做的是将函数连接到指定action(动作),以让WordPress程序执行我们之前编写的函数:
1 2 | add_action('admin_menu', 'create_meta_box'); add_action('save_post', 'save_postdata'); |
好了,我们要做的就是这些了,现在你可以在你的主题中调用这两个自定义字段了,用文本编辑器打开主题目录下的header.php,将以下代码复制到之前,就可以给你的网页自定义description和keywords标签了,更具体的操作请使用搜索引擎:
1 2 3 4 5 6 7 8 9 10 11 | <!--?php if (is_single()) { // 自定义字段名称为 description_value $description = get_post_meta($post->ID, "_description_value", true);</p> <p> // 自定义字段名称为 keywords_value<br ?--> $keywords = get_post_meta($post->ID, "_keywords_value", true); // 去除不必要的空格和HTML标签 $description = trim(strip_tags($description)); $keywords = trim(strip_tags($keywords)); echo ' '; } ?> |
本文固定链接: http://www.ouchaoman.com/2014/05/01/creating-custom-write-panels/ | 欧阳博客